最近在资产收集过程中,发现越来越多的vue应用,大部分会使用webpack进行打包,如果没有正确配置,就会导致vue源码泄露。
webpack是一个JavaScript应用程序的静态资源打包器(module bundler)。它会递归构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle。
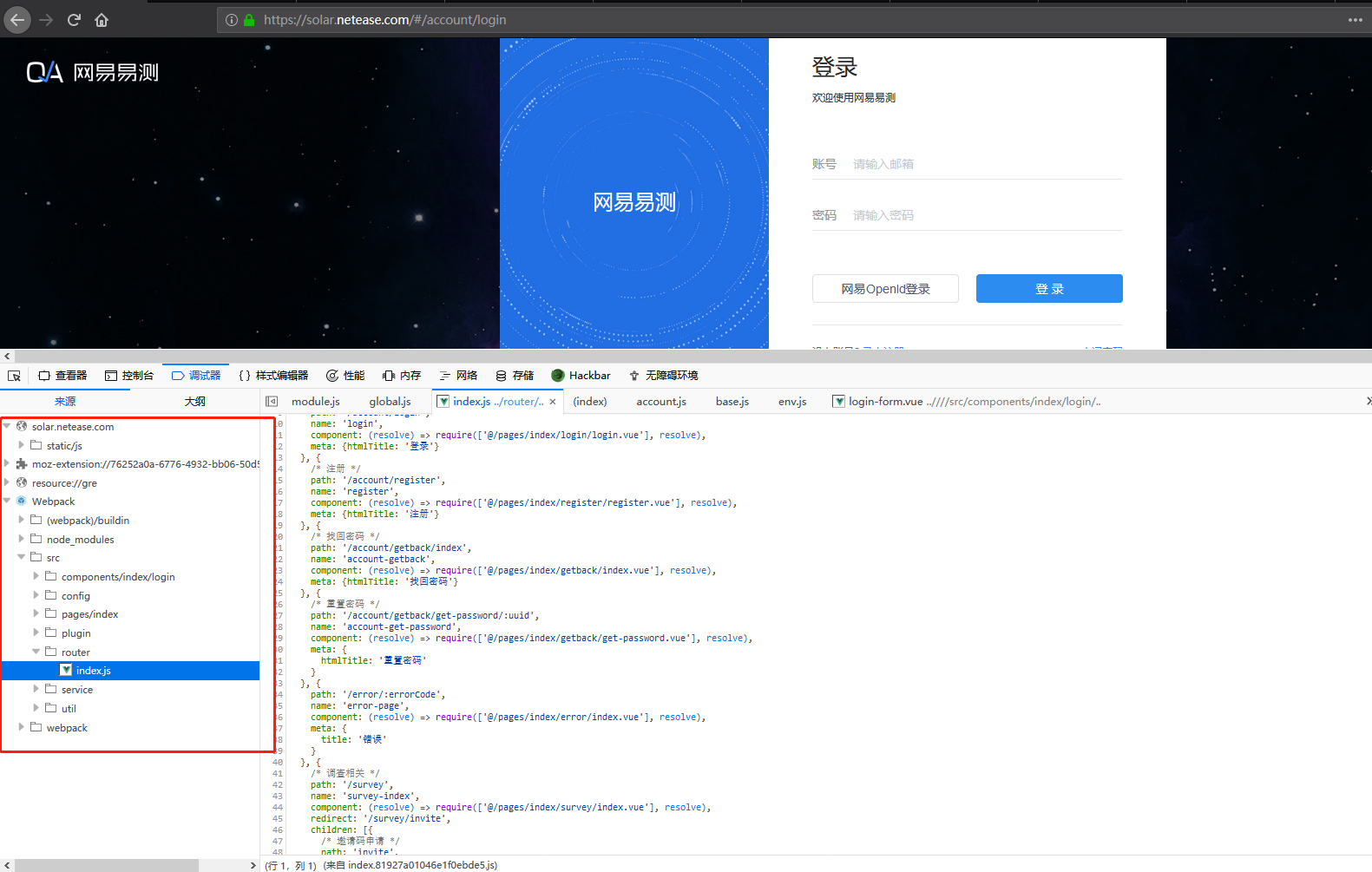
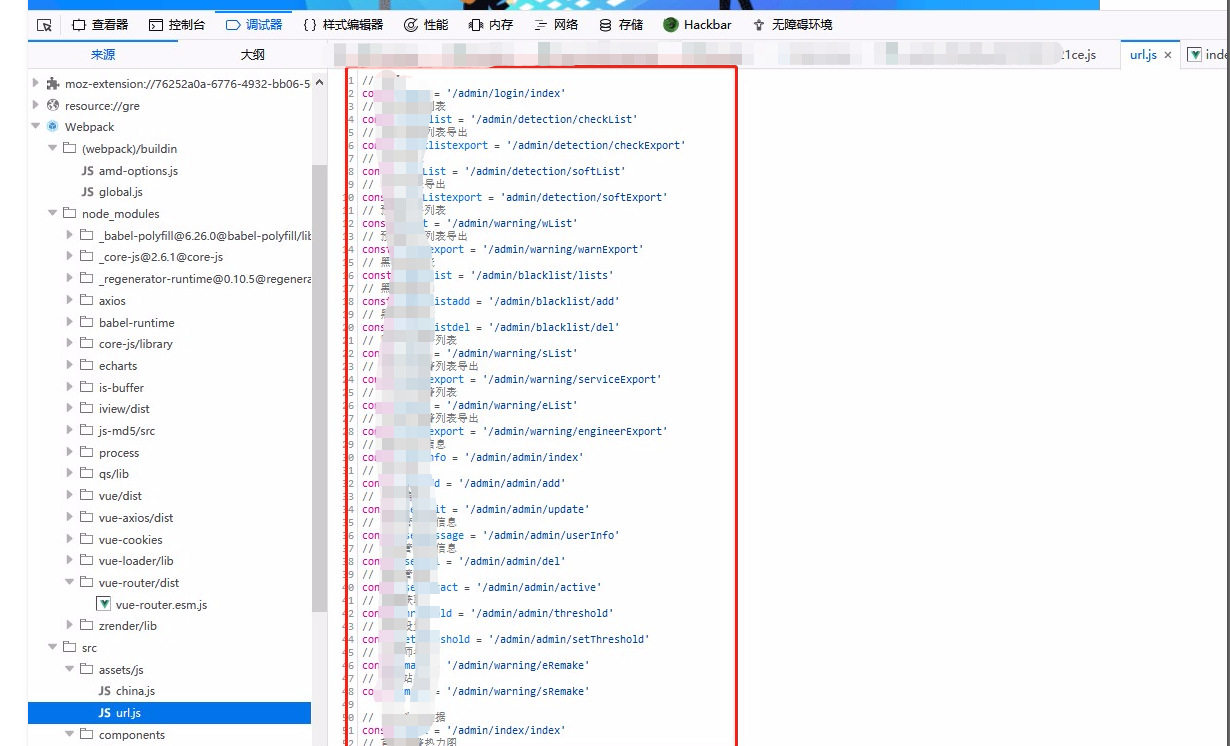
可以直接使用浏览器的调试模式进行查看,我们对vue的源码泄露并没有什么兴趣,感兴趣的是泄露的各种信息如API、加密算法、管理员邮箱、内部功能等等。下图泄露了全部的API。

很多vue应用都是先渲染页面再判断是否登陆,根据这个小缺陷,我们首先可以查看相关功能,或者利用Burpsuite修改验证用户的返回包,然后爬虫爬一下API,分析一下参数,偶尔会遇到没有权限验证的接口,或者会有注入、XSS之类的漏洞。

其他的文件也可以多留意一下

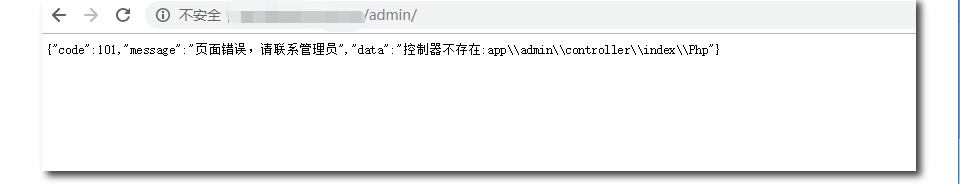
拼接URL,这个报错一看就是个thinkphp

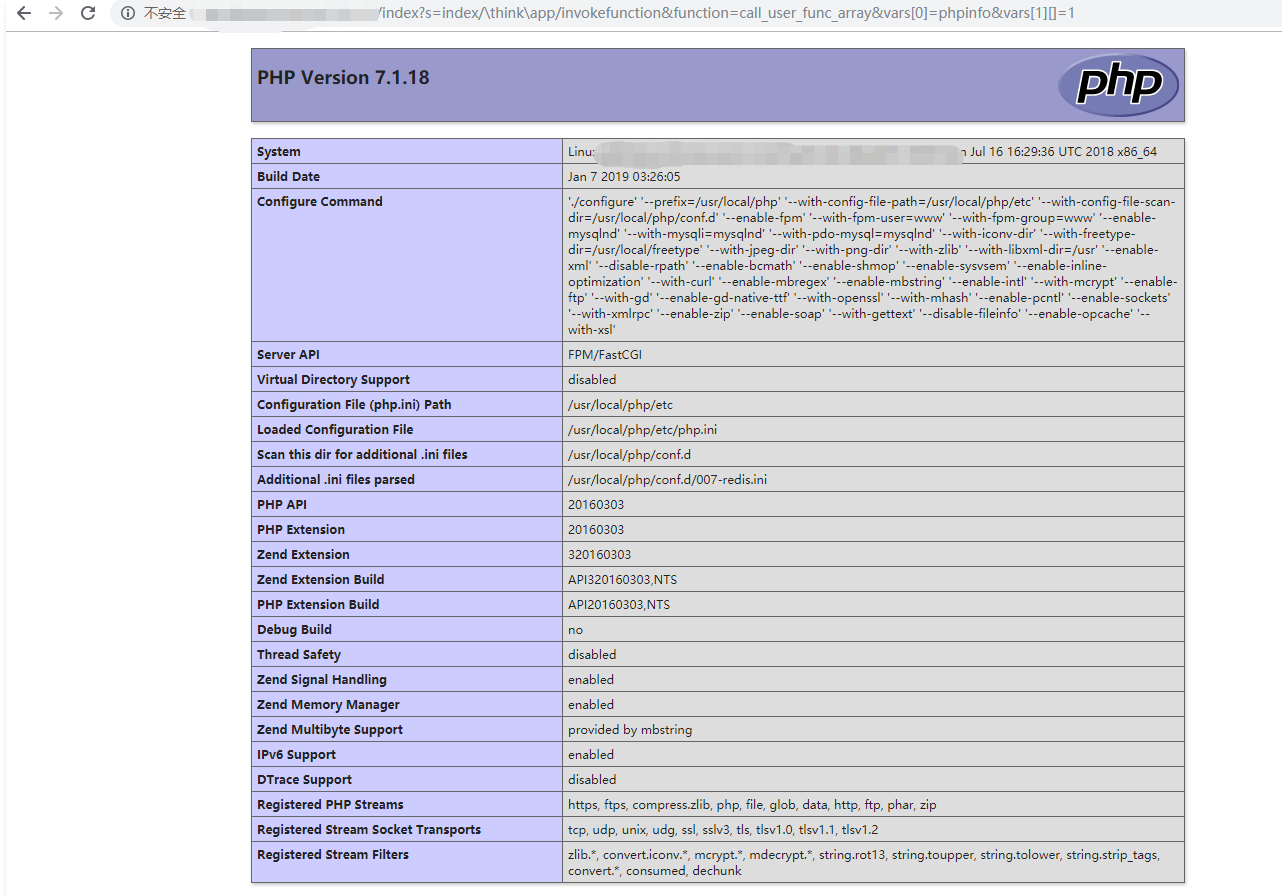
构造一下请求:thinkphp5

最近的thinkphp代码执行

漏洞案例,大家根据文章和漏洞名称猜测一下思路:
某碑分站权限控制不当进入运维管理系统
某陌分站webpack配置不当进入后台
其他的由于还未修复,就不说了。
ref:
https://www.webpackjs.com/concepts/